1. Идем на любой нормальный PHP хостинг с поддержкой PHP5+, fopen, GDLib и закачиваем туда содержимое этого архива:
http://depositfiles.com/files/drl032t6c
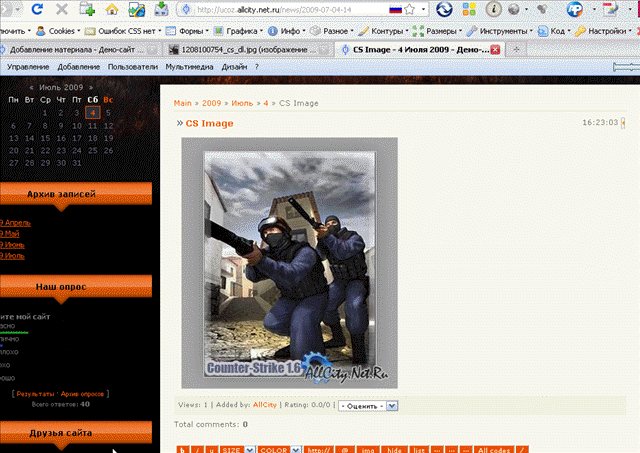
2. Открываем img.php файл и настраиваем скрипт под себя (прозрачность вотермарка, картинка вотермарка, местоположение вотермарка).
3. Шаблон Глобальные блоки - Нижняя часть сайта:

Code
<script type="text/javascript">
/* Copyright AllCity ~ http://allcity.net.ru/ */
function RadImageSend(){
$('img#RadImageLoader').show();
$('input#RadImegeOK').attr('disabled', true);
var RadImageResize = '';
if($('input#RadImageResize').is(':checked'))
{
RadImageResize = $('input#RadImageResize').val();
}
$.getScript('http://phpserv.ru/radikal.php?url='+encodeURI($('input#RadImageURL').val())+'&resize='+RadImageResize+'&size='+$('input#RadImageSize').val(), function(){
var RadImageJS2 = RadImageJS;
if(RadImageJS2.indexOf('Ошибка получения файла с заданного адреса!') != -1){
RadImageJS2 = 'http://s4.ucoz.net/img/icon/er.png';
}
$('img#RadImageLoader').hide();
$('input#RadImegeOK').attr('disabled', false);
$('input#RadImageURL').val('');
new _uWnd('RadImageLayer', 'Ваша ссылка на изображение...', 400, 200, {autoresize: 1, autosizeonimages: 1, modal: 1}, '<p><img border="0" src="'+RadImageJS2+'" /></p><p>Ваша ссылка: <input value="'+RadImageJS+'" style="width: 75%;" type="text" onclick="this.select()" readonly="true" /></p>');
});
}
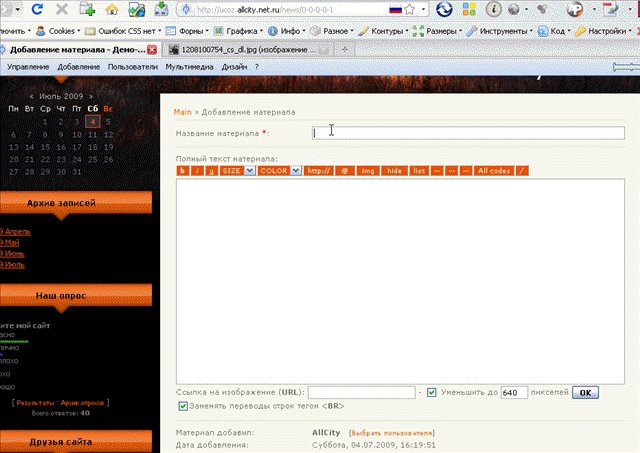
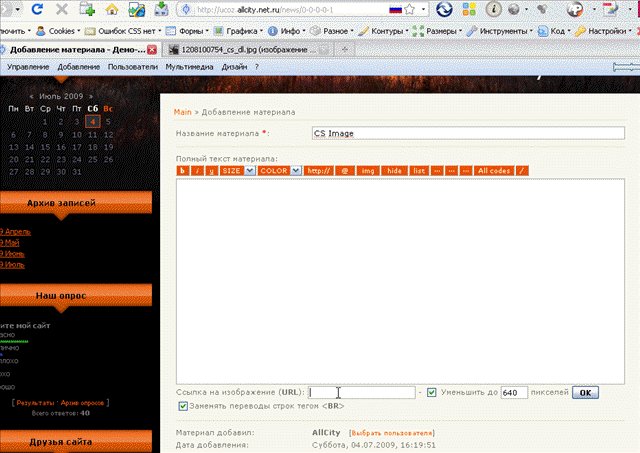
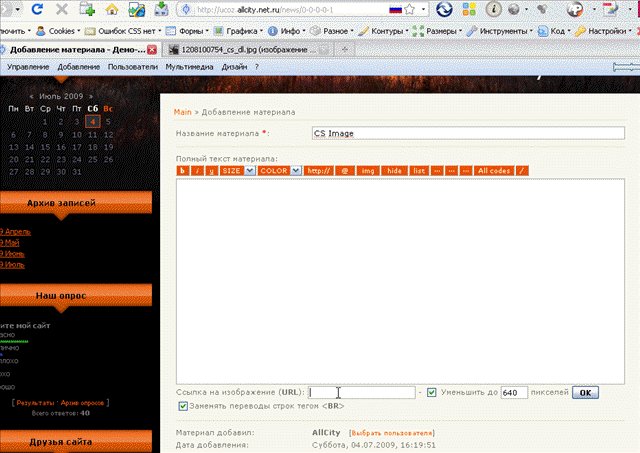
$('textarea#message').after('Ссылка на изображение (<b>URL</b>): <input style="width: 25%;" id="RadImageURL" type="text" /> - <input type="checkbox" checked="checked" id="RadImageResize" value="yes" /> Уменьшить до <input type="text" id="RadImageSize" maxlength="4" value="640" size="4" /> пикселей <input style="font-weight: bold;" value="ОК" id="RadImegeOK" onclick="RadImageSend();" type="button" /> <img id="RadImageLoader" style="display: none;" border="0" src="http://s28.ucoz.net/img/ma/m/i1.gif" align="absmiddle" />');
</script>
4. В JS скрипте заменяем phpserv.ru на домен вашего PHP сервера, теперь все ГОТОВО круто нет
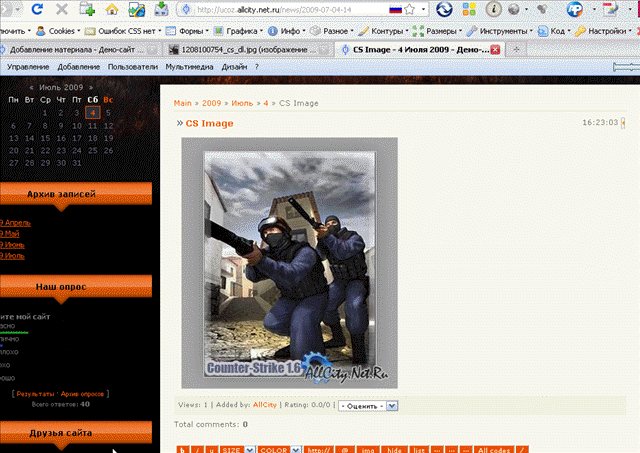
Наложить ватермарк можно также запустив такую строку в браузере http:// Ваш PHP Домен.ru/img.php?image=Полный URL путь к рисунку.
Автор allcity
![Лучший CS team и soft портал [X3m:HnS]](http://cs-for-ever.clan.su/shapka.png)